

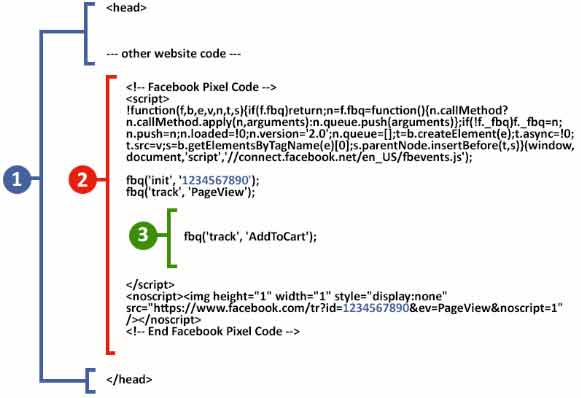
facebook標準版 網站動作 說明 標準事件程式碼 新增付款資料 在結帳過程中添加客戶付款信息。示例:用戶單擊存儲計費信息的按鈕。 fbq('track','AddPaymentInfo'); 加到購物車 將項目添加到購物車。示例:單擊網站上的“添加到閱讀全文
近弄個東西,需要用到iframe,但是加載的網頁中有_blank,不能讓他跳出來。 如果想讓目的網址的_blank刪除,這是不可能的。 網上找了很多的資料,要么是跨域不能修改.要么就根本牛頭不對馬嘴 后來,看到了html5里iframe有個叫sandbox的屬性把iframe里的網頁給閱讀全文

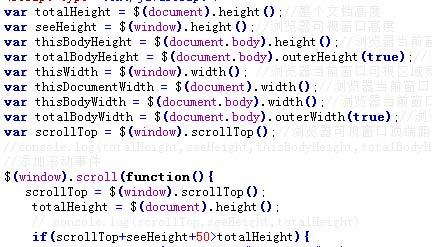
實現思路: 只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數據。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

1.使用微信云開發托管靜態網頁: 微信相關的瀏覽器可以獲得免鑒權能力跳轉任意小程序,普通瀏覽器只能跳轉自己的小程序。 靜態網站H5跳小程序,閱讀微信官方文檔:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st閱讀全文


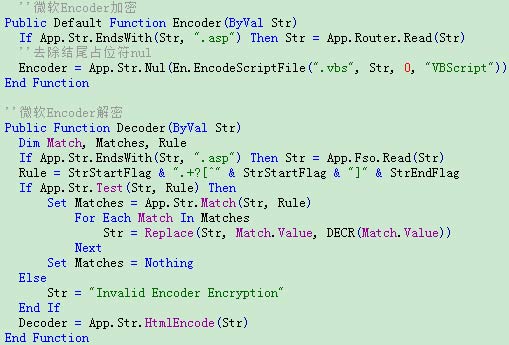
<% ''微軟Encoder加密解密 ''暫時只支持中文,英文,其他語言未測試 ''Author:amuie@126.com PrivateAry,En,SB,StrStartFlag,StrEndFlag PrivateSubClass_Initialize() 閱讀全文
Shopify被封原因 代理問題,一般購買或使用免費代理,所使用ip地址會經常變動。由于Shopify店鋪后臺登錄地址經常變動會讓shopify認為你的賬戶處于不安全的狀態,所以會被臨時封禁。當然如果是因為這種情況賬戶被封,向shopify寫郵件告知原因,以前是可以解封的。現在這不行了,我有一閱讀全文
Instagram廣告投放的版位及操作其實很簡易,首先我們要有幾點先備知識: ■當前Instagram廣告并不是獨立的廣告平臺,而是透過Facebook廣告系統進行投放和管理 ■IGApp內多圖貼文僅能用App投放(不要問我為什么,也許之后會改)僅單圖貼文可供臉書后臺選取推廣。 Ins閱讀全文
對于外貿建站來說,國外流行的社交聊天工具或APP的使用是必不可少的,WhatsApp就是其中之一,WhatsApp是與國外客戶取得聯系的絕佳方式,本文詳細介紹如何在自己的網站中加入WhatsApp社交聊天工具,實現這個功能。 添加WhatsApp圖標 挑選一個自己滿意的圖標上傳到自己網站服務閱讀全文

開始投放之前,需要提前做好這些準備 1.科學上網 2.創建兩大社交網絡的賬號(FB,INS),需要準備真實的個人信息資料(一定不要作假否則導致封號后果慘重),并且需要養號幾天。 3.創建一個公共主頁并進行對應的設置; 4.創建一個BM; 5.安裝FB像素,這是用來跟蹤統計訪客在你網站做出了閱讀全文

Facebook像素中的標準事件(Standardevent)及對應作用如下: 1.“查看內容”事件:追蹤關鍵頁面訪問量(例如:商品頁面、落地頁、文章),標準事件代碼為fbq('track','ViewContent'); 2.“搜索”事件:追蹤網站上的搜索(例如:商品搜索),標準事閱讀全文

我覺得下面這個方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&閱讀全文

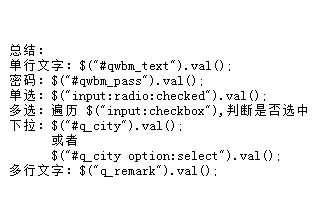
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

在日常開發過程中,有許多用到表單的地方。比如登錄,注冊,比如支付,填寫訂單,比如后臺管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個單行文本'> 密閱讀全文

ios老應用游戲合集 下載地址:https://wwx.lanzoux.com/b01bojzyf 吾愛破解1.0.ipa9.3M 極限模擬飛行.ipa67.1M 都市摩天樓-搭建屬于你的摩天大樓-10(越獄應用).ipa5.4M 捕魚達人-iOS5.0-越獄版.ipa47.0閱讀全文

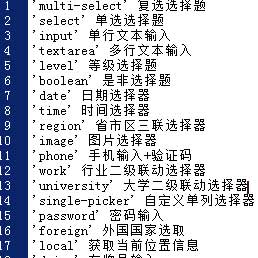
'multi-select'復選選擇題 'select'單選選擇題 'input'單行文本輸入 'textarea'多行文本輸入 'level'等級選擇題 'boolean'是非選擇題 'date'日期選擇器 'time'時間選擇器 'region'省市區三聯選擇器 '閱讀全文

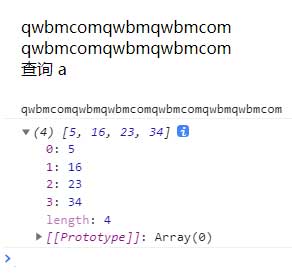
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查詢某個字符在字符串中出現的位置數組</title></head><body>閱讀全文
在給組件命名的時候我們大多數的時候命名字母全小寫且包含一個連字符,但是有的時候我們也是用單詞首字母大寫的方式實現的組件命名如果當我們需要將組件渲染到dom上的時候強烈建議使用全部字母小寫且有連接符連接的命名在html中是大小寫不敏感的,使用全小寫且連接符連接會幫助我們與當前或者未來的元素沖突百度自定閱讀全文
百度小程序開放平臺登錄地址: https://smartprogram.baidu.com/developer/index.html 下載百度小程序開發工具 https://smartprogram.baidu.com/docs/develop/devtools/history/百閱讀全文
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號