Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 631
- 2024/9/18 14:33:40
APP移動端自動化測試】第三節.UIAutomatorViewer元素定位API操作 (1)應用場景 定位元素的時候必須根據元素的相關特征來進行定位,而UIAutomatorViewer就是用來獲取元素特征的。 (2)簡介 UlAutomatorViewer用來掃描和分析Android應閱讀全文
javascript獲取瀏覽器指紋可以用來做投票
- 775
- 2024/8/26 11:38:17
有些網站是會員制,而且對會員所用的機器會有一個綁定,這就意味著一個用戶只能在固定的機器上或瀏覽器上登陸,如果換了電腦或瀏覽器那很不幸,請聯系商家解綁,類似的還有某些企業通過下載終端的方式進行綁定,當然這樣對用戶體驗有很大的影響,總而言之都是為了保護企業的利益,你懂的!言歸正傳,既然說到綁定機器,那他閱讀全文

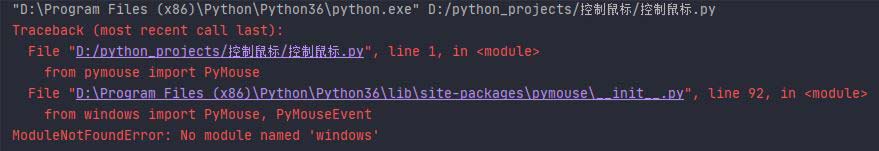
python自動控制鼠標操作pymouse
- 2252
- 2022/9/16 9:25:02
安裝PyMouse庫 1.使用pip可以直接下載pymouse pipinstallpymouse 或者 pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/--upgradepymouse 2.第二步:需要安裝PyUserinput、閱讀全文

jquery下拉到某個固定位置然后某些元素發生改變樣式狀態
- 1079
- 2022/5/30 21:01:03
我覺得下面這個方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&閱讀全文

jquery獲得當前所有input表單數據并進行序列化的各種問題與解決方案serialize與serializeArray的區別分析
- 1064
- 2022/2/24 15:39:57
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

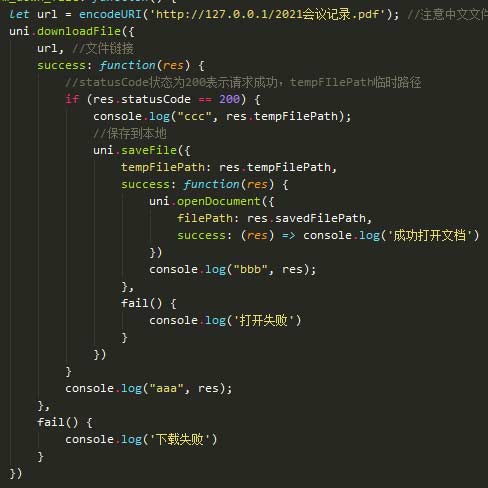
uni-app:使用uni.downloadFile下載word或pdf文件并保存到手機
- 28778
- 2021/8/14 10:28:43
uni-app:使用uni.downloadFile下載文件并保存到手機 uni-app中下載文件需要先獲取文件的臨時路徑,然后再進行保存,才算下載成功: 一定一定要注意設置設置小程序的對應下載域名 小程序---開發管理---服務器域名----downloadFile合法域名(在這里設置你閱讀全文

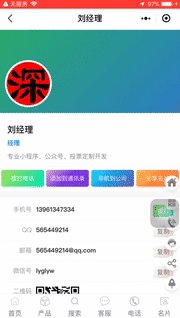
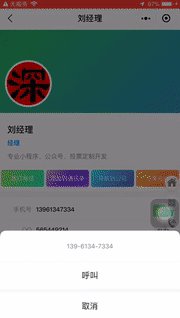
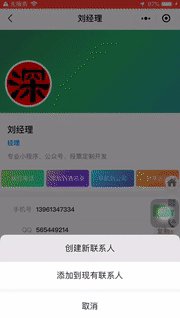
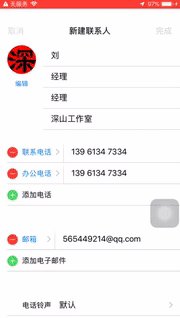
小程序中利用addPhoneContact將聯系人的信息添加到手機通訊錄支持保存聯系人頭像
- 5812
- 2021/8/14 10:27:28
用uni-app開發微信小程序制作電子名片功能時,除了撥打電話,還有把名片保存到通訊錄中, 這個時候就要用到uni.addPhoneContact 調用后,用戶可以選擇將該表單以“新增聯系人”或“添加到已有聯系人”的方式(APP端目前沒有選擇步驟,將直接寫入),寫入手機系統通訊錄,完成手閱讀全文

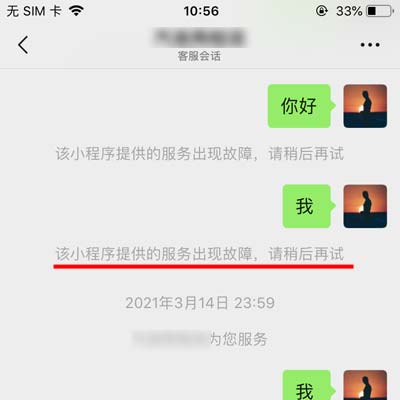
微信小程序打開客服提示:該小程序提供的服務出現故障,請稍后重試
- 5949
- 2021/3/23 10:58:15
1.普通常見客服代碼 <buttonopen-type="contact">普通客服按鈕</button> 2.點擊分享并且把當前小程序的卡片直接發送到客服頁面中 <buttonopen-type="contact"show-message-car閱讀全文

uni-app開發微信小程序使用button的open-type為contact調用微信客服不能用view或者js調用
- 8948
- 2021/3/23 10:08:46
使用條件:必須用button的open-type為contact才可以調用微信小程序客服功能 1.普通常見客服代碼 <buttonopen-type="contact">這個是普通的客服按鈕,這里是按鈕內部嵌套代碼,支持image圖片、支持view、支持text嵌套代碼</閱讀全文

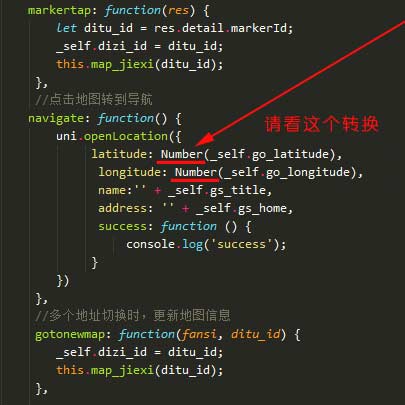
uni.openLocation打開地圖導航沒反應解決方式(參數都設置對就是打不開)
- 14567
- 2021/3/16 23:52:37
在用uni-app開發微信小程序地圖導航時用到uni.openLocation做導航時遇到問題。 注意經緯度的數據類型 參數名 類型 必填 說明 平臺差異說明 latitudeFloat是 緯度,范圍為-90~90,負數表示南緯,使用gcj02國測局坐標系 longitudeFl閱讀全文

jQuery設置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
- 2597
- 2021/2/7 17:03:04
js代碼實現: document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實現: //兩種方法設置disabled屬性 閱讀全文

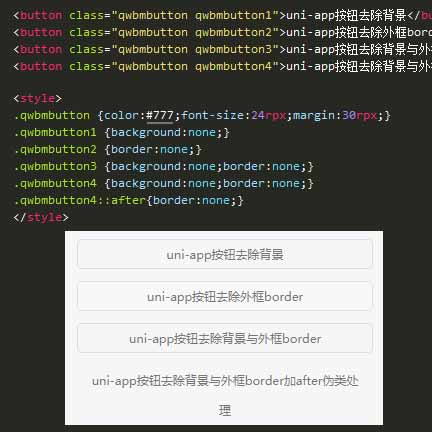
uni-app按鈕button利用css偽類after去除灰色邊框
- 4410
- 2021/2/5 21:47:30
在用uni-app開發小程序時,當使用按鈕button時出現灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復制代碼測度閱讀全文

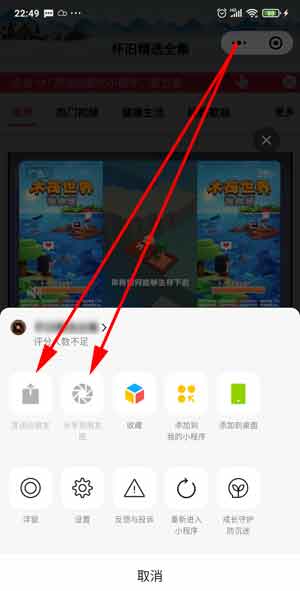
微信小程序發送給朋友與分享到朋友圈顯示灰色的但是按鈕分享可以使用
- 16129
- 2021/1/31 23:01:10
在做小程序分享時,在上傳之前忘記測試分享功能,因為當時只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title="這個是分享標題"open-type="share">發給好友&閱讀全文

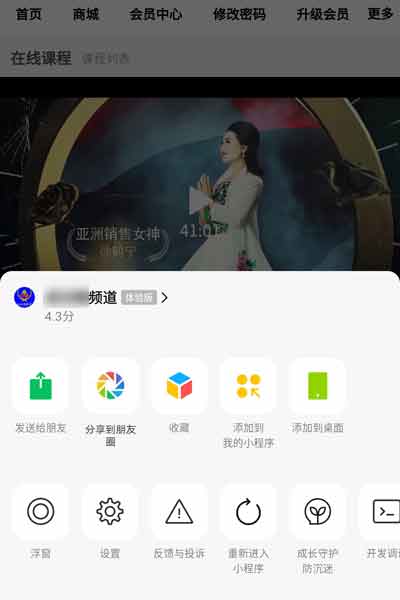
uni-app微信小程序分享微信好友與分享到朋友圈功能
- 6734
- 2021/1/31 22:24:29
微信小程序的本地真機測試也是有效的,或者上傳的體驗版也是可以正常使用的,不一定非要正式版才可以使用。 這個是按鈕的分享,就是點擊一下按鈕就可以分享出去 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title=閱讀全文
uni-app微信小程序獲得用戶頭像與名稱
- 3984
- 2020/12/18 14:13:25
如果只是調用顯示微信用戶頭像與用戶名稱,不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
uni-app與HTML的標簽變化對比
- 2875
- 2020/9/15 15:27:24
組件/標簽的變化 以前是html標簽,現在是小程序標簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文

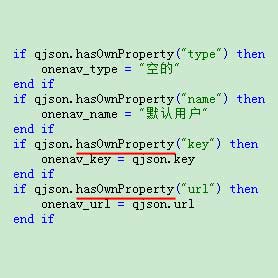
asp利用hasOwnProperty驗證某個json中的某個標簽是否存在
- 3412
- 2020/4/15 15:35:26
在做微信公眾號開發時,因為獲得的微信傳遞過來的數據是json格式,特別是在做個性化菜單時相當麻煩,必須要驗證某個標簽是否存在,如果在存就繼續操作,下面就是用到的示例代碼。 以下是操作示例: '性別 ifjsonObject.conditionalmenu.Get(i).matc閱讀全文
jquery實現單選按鈕radio選中和取消 使用prop()代替attr()
- 5820
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實現單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文
jquery動態生成的html代碼中無法使用jquery事件的解決方法
- 11195
- 2019/4/16 15:23:47
默認常用的代碼 <script> //以下是正常使用的代碼,但是dom動態生成的html代碼就不管了 $(document).ready(function(){ $("button").on("click",function(){ alert("這個是正常的一般常用的點擊事件"閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號