


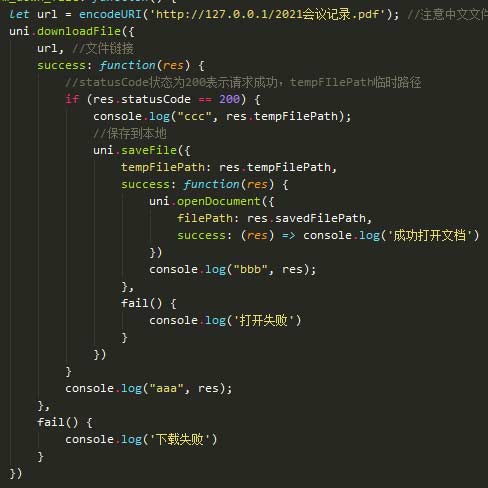
uni-app:使用uni.downloadFile下載文件并保存到手機 uni-app中下載文件需要先獲取文件的臨時路徑,然后再進行保存,才算下載成功: 一定一定要注意設置設置小程序的對應下載域名 小程序---開發管理---服務器域名----downloadFile合法域名(在這里設置你閱讀全文

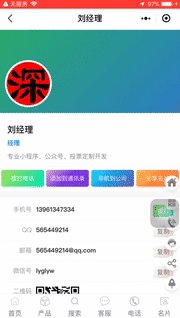
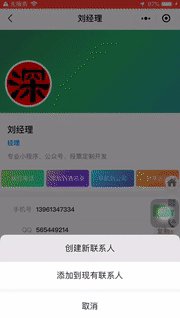
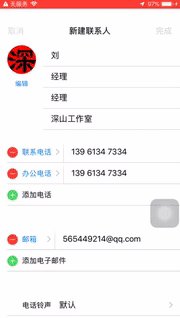
用uni-app開發微信小程序制作電子名片功能時,除了撥打電話,還有把名片保存到通訊錄中, 這個時候就要用到uni.addPhoneContact 調用后,用戶可以選擇將該表單以“新增聯系人”或“添加到已有聯系人”的方式(APP端目前沒有選擇步驟,將直接寫入),寫入手機系統通訊錄,完成手閱讀全文
varmsg=(c_value).replace(/<br\s*\/?>/g,'\r\n');//把<br>換成換行符號 msg=msg.replace(/<\/?[^>]*>/g,'');//去除html標簽 msg=msg.replace(/[|]*閱讀全文

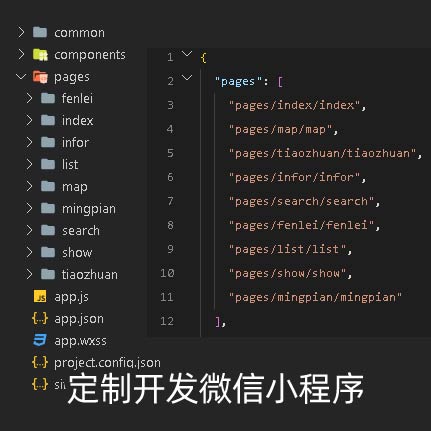
寫一些關于最近我寫企業網站微信小程序的一些經過與心得。 先將企業CMS重新升級,增加了一些字段用來開發定制小程序 (這樣開發定制出來的小程序就可以打通pc電腦端網站、wap手機端網站、公眾號端數據、小程序端數據等各端數據同步) 大概操作流程以下。 第一步:先將企業CMS重新優化制作,簡化閱讀全文

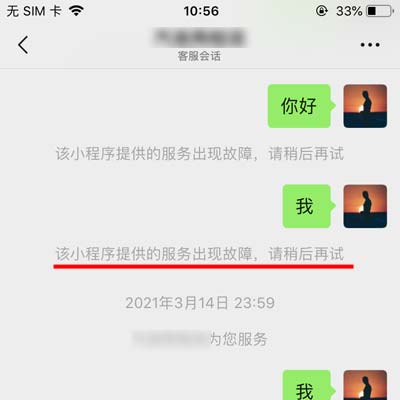
1.普通常見客服代碼 <buttonopen-type="contact">普通客服按鈕</button> 2.點擊分享并且把當前小程序的卡片直接發送到客服頁面中 <buttonopen-type="contact"show-message-car閱讀全文

使用條件:必須用button的open-type為contact才可以調用微信小程序客服功能 1.普通常見客服代碼 <buttonopen-type="contact">這個是普通的客服按鈕,這里是按鈕內部嵌套代碼,支持image圖片、支持view、支持text嵌套代碼</閱讀全文

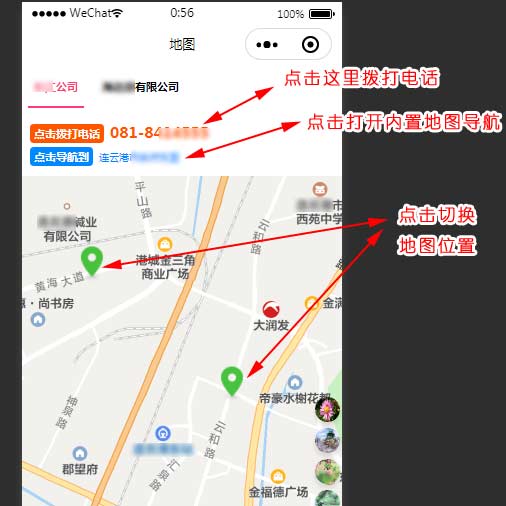
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region閱讀全文

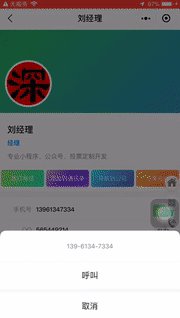
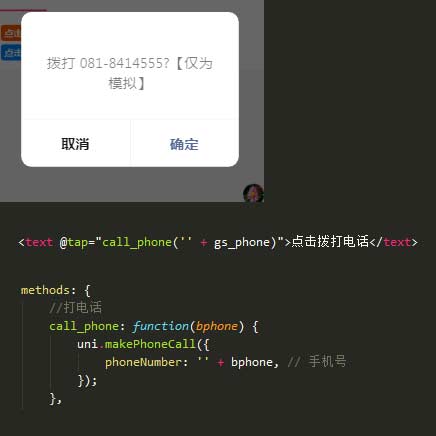
微信小程序撥打電話相關代碼 <text@tap="call_phone(''+gs_phone)">點擊撥打電話</text> //打電話 call_phone:function(bphone){ uni.makePhoneCall({ phon閱讀全文

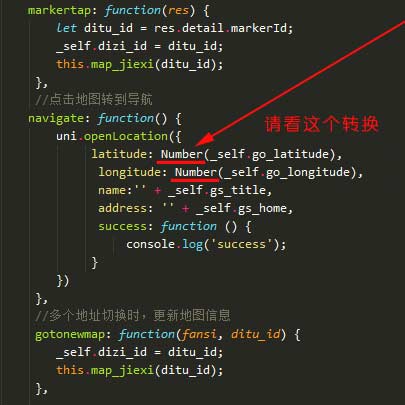
在用uni-app開發微信小程序地圖導航時用到uni.openLocation做導航時遇到問題。 注意經緯度的數據類型 參數名 類型 必填 說明 平臺差異說明 latitudeFloat是 緯度,范圍為-90~90,負數表示南緯,使用gcj02國測局坐標系 longitudeFl閱讀全文
查看蘋果手機AppleWatch型號 打開iPhone上的AppleWatch應用。 輕點“我的手表”標簽頁,然后輕點“通用”>“關于本機”。 找到“型號”欄位。您應該會看到以字母“M”開頭的部件號。 輕點“型號”欄位。您應該會看到,欄位中的所示內容更新成了以字母“A”開頭的五位數編號閱讀全文
下面是小程序中使用騰訊視頻組件調用方式 "mp-weixin":{ "appid":"wxc4531234567890123456", "setting":{ "urlCheck":false }, "usingComponents":true, "plugins":{ "ten閱讀全文
下面是小程序中使用小程序直播組件調用方式 "mp-weixin":{ "appid":"wxc4531111111111111111", "setting":{ "urlCheck":false }, "usingComponents":true, "plugins":{ "li閱讀全文
jQuery中使用attr()方法修改”class”屬性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法來完成 1、javascriptaddClass 利用document.getElementByI閱讀全文

asp微信公眾號用客服接口向剛關注的用戶推送小程序卡片或者自動回復小程序卡片(圖文卡片)不需要第三方平臺就可以做 當粉絲關注公眾號后,自動彈出小程序卡片。 填寫小程序路徑,小程序appid,設置小程序頁面路徑即可 (對48小時內活躍的粉絲進行不限次數的信息推送) 也可以按標簽給指定粉閱讀全文
客服接口-微信公眾號主動向48小時有互動的用戶發送菜單消息 接口post地址 http請求方式:POSThttps://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN 圖片類型所需的JSON數據閱讀全文

請注意現在無論是被動回復還是主動推送的圖文消息只能發送一條(以前是可以發8條的,現在只有這一條了)。 1.當用戶觸發時被動回復圖文消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName&g閱讀全文

1.當用戶觸發時被動回復音樂消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當用戶觸發時被動回復視頻消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當用戶觸發時被動回復語音消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號