


1.當用戶觸發時被動回復圖片消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當用戶觸發時被動回復文本消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

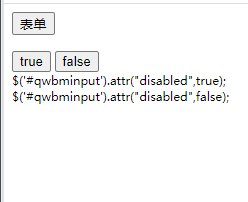
js代碼實現: document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實現: //兩種方法設置disabled屬性 閱讀全文

我使用了永久素材、使用了臨時素材兩個都不顯示出來,各種格式也測試了,還有圖片大小我也測試了,就是不顯示縮略圖,百度了好多資料沒有找到問題 微信公眾號音樂封面縮略圖臨時上傳地址 https://api.weixin.qq.com/cgi-bin/media/upload?access_to閱讀全文

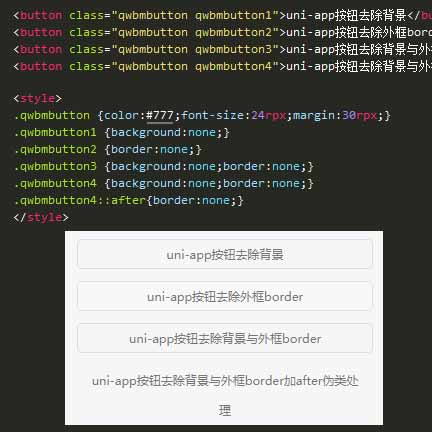
在用uni-app開發小程序時,當使用按鈕button時出現灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復制代碼測度閱讀全文

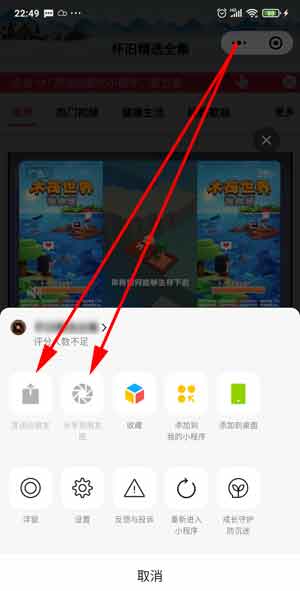
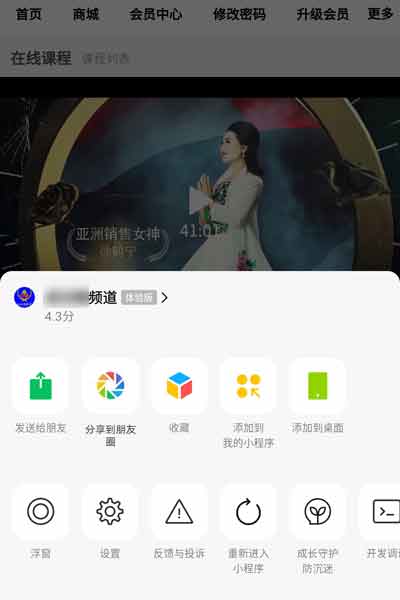
在做小程序分享時,在上傳之前忘記測試分享功能,因為當時只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title="這個是分享標題"open-type="share">發給好友&閱讀全文

微信小程序的本地真機測試也是有效的,或者上傳的體驗版也是可以正常使用的,不一定非要正式版才可以使用。 這個是按鈕的分享,就是點擊一下按鈕就可以分享出去 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title=閱讀全文

在用uni-app開發小程序時,需要使用微信小程序在線支付 處理發起支付流程如下 01.向服務器發送微信小程序支付請求,發送的請教中,一定要帶上當前小程序用戶的openid 將支付的錢與支付訂單號向后臺發送 02.后臺接收訂單內容后,向微信支付平臺發一個請求,獲得閱讀全文

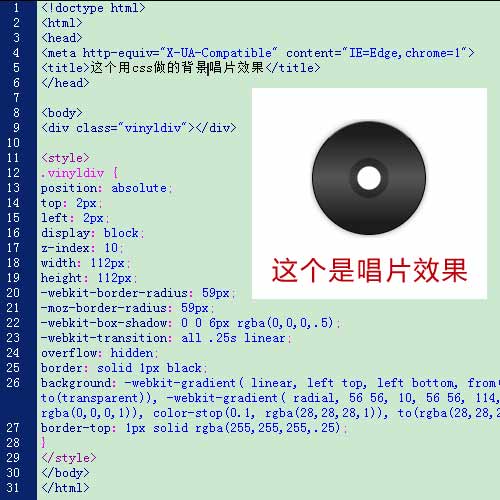
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文
photoshop批處理圖片 里面的批處理圖片動作也試了,對于處理子文件夾里面的圖片覆蓋不是很好(可能是我不會操作吧。) ACDsee批處理圖片 試了,在本地電腦是可以,但是傳到服務器上需要安裝東西太多了,麻煩,沒有繼續弄 美圖秀秀批處理圖片 如果對于子文件夾少或者圖少閱讀全文
<text:style="(yangshi>'0'?'#04f':'#f20')"style="color:red;">三元運算符</text> <iclass="iconfont":class="[yangshi=='yes'?'icon':'icon閱讀全文
制作的小程序當點擊彈出層超過10層時就會在頁面怎么點也沒有反應效果,就像手機卡死一樣。(我一開始以為寫的程序有死循環卡死了,怎么也檢查不出來) 但是微信小程序中有特別說明:https://developers.weixin.qq.com/miniprogram/dev/api/route/閱讀全文
uni.navigateTo(OBJECT) 保留當前頁面,跳轉到應用內的某個頁面,使用uni.navigateBack可以返回到原頁面。 如果一直用navigateTo,當微信小程序使用時,當點擊超過10層時,會讓微信小程序像卡死一樣,點是沒有效果的,只有返回上一層,才可以再點一層。這里需要另閱讀全文
登錄微信小程序管理后臺添加騰訊視頻播放插件 在uni-app中引入插件代碼 在pages.json全局配置文件中對要使用插件的頁面配置如下條件編譯代碼 在.vue頁面中使用騰訊視頻播放組件 關于如何獲取騰訊視頻vid問題 (一)、登錄微信小程序管理后臺添加騰訊視頻播放插件:閱讀全文
微信小程序在達到條件時就可以開通流量主,申請接入廣告了,用自己辛辛苦苦碼出來的成果賺點小錢。目前廣告有三種類型: Banner廣告、激勵式視頻、插屏廣告 開通條件: ·累計獨立訪客(UV)不低于1000 ·有嚴重違規記錄的小程序不予申請 1.創建廣告位,拿到廣告位ID 2.代閱讀全文
如果只是調用顯示微信用戶頭像與用戶名稱,不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
<% '********************************************** '注意事項 'ASP文件需要以UTF-8的格式保存,否則亂碼. '作者:565449214 '********************************************閱讀全文
原文鏈接:https://ask.dcloud.net.cn/article/36037 項目源碼:https://github.com/zhangdaren/miniprogram-to-uniapp 處理方式:https://www.cnblogs.com/Can-daydayup/p/12閱讀全文

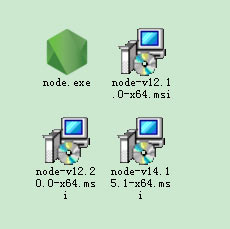
從官網看了都是最新的版本,我這電腦是win7的,最新版支持最低版本win8.1. 只能找一個支持win7、的node版本。 官網:https://nodejs.org/en/download/ 歷史版本:https://nodejs.org/en/download/rele閱讀全文
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號