


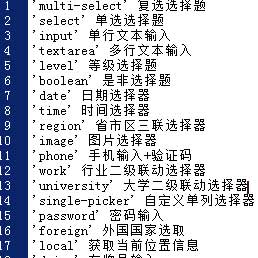
'multi-select' 復(fù)選選擇題
'select' 單選選擇題
'input' 單行文本輸入
'textarea' 多行文本輸入
'level' 等級(jí)選擇題
'boolean' 是非選擇題
'date' 日期選擇器
'time' 時(shí)間選擇器
'region' 省市區(qū)三聯(lián)選擇器
'image' 圖片選擇器
'phone' 手機(jī)輸入+驗(yàn)證碼
'work' 行業(yè)二級(jí)聯(lián)動(dòng)選擇器
'university' 大學(xué)二級(jí)聯(lián)動(dòng)選擇器
'single-picker' 自定義單列選擇器
'password' 密碼輸入
'foreign' 外國(guó)國(guó)家選取
'local' 獲取當(dāng)前位置信息
'drive' 車牌號(hào)輸入
驗(yàn)證規(guī)則說(shuō)明
規(guī)則名稱 別名 用法 描述
require ['require'] 必填項(xiàng)
(如不設(shè)置此項(xiàng),則數(shù)據(jù)不為空時(shí)才進(jìn)行其他規(guī)則驗(yàn)證)
number ['number'] 是否為數(shù)值
chn ['chn'] 是否為漢字
chnNum ['chnNum'] 是否為漢字和數(shù)值
chnOrNum ['chnOrNum'] 是否為漢字或數(shù)值
alphaLine ['alphaLine'] 只能包含英文和下劃線,首尾不能是下劃線、且不能只是下劃線
mobile ['mobile'] 手機(jī)號(hào)碼格式驗(yàn)證
alphaNum ['alphaNum'] 只能是字母的數(shù)字
email ['email'] 電子郵箱格式驗(yàn)證
zipCode ['zipCode'] 郵政編碼格式驗(yàn)證
min ['min:5' 或 ['min', 5]] 長(zhǎng)度不能小于某值
max ['max:5' 或 ['max', 5]] 長(zhǎng)度不能大于某值
length ['length:1,10' 或 ['length', '1,10']] 在某長(zhǎng)度范圍內(nèi)
notbetween ['notbetween:1,10' 或 ['length', '1,10']] 不再某長(zhǎng)度范圍內(nèi)
in ['in:1,2,3,5,6,8' 或 ['in', '1,2,3,6,5,89,9']] 在指定的字符內(nèi)
notIn ['notIn:1,2,3,5,6,8' 或 ['notIn', '1,2,3,6,5,89,9']] 不在指定的字符內(nèi)
different ['different:formName' 或 ['different', 'formName']] 對(duì)比兩個(gè)字段的值是否相同
gt > ['gt:100' 或 ['gt', 100]] 必須大于某個(gè)數(shù)值
egt >= ['egt:100' 或 ['egt', 100]] 必須大于等于某個(gè)數(shù)值
elt <= ['elt:100' 或 ['elt', 100]] 必須小于或等于某個(gè)數(shù)值
lt < ['lt:100' 或 ['lt', 100]] 必須小于某個(gè)數(shù)值
eq = 或 same ['eq:100' 或 ['eq', 100]] 必須等于某個(gè)數(shù)值
notEq <> 或 != ['notEq:100' 或 ['notEq', 100]] 不等于某個(gè)數(shù)值
regex ['regex', /(^[1-9]\d*$)/] 支持使用正則驗(yàn)證
orgInputText 屬性說(shuō)明:
屬性名 類型 默認(rèn)值 說(shuō)明
left-text String 標(biāo)題標(biāo)題 用于左側(cè)提示文字
show-clear Boolean true 是否顯示清除按鈕
placeholder String 請(qǐng)輸入信息... 默認(rèn)提示占位信息
placeholder-color String #cccccc 默認(rèn)提示占位信息文字顏色
font-size Number 20 字體大小(用于左側(cè)文字,中間文字,右側(cè)按鈕大小)
labe-bg String 20 左側(cè)提示文字背景顏色
btn-color String #dedede 按鈕默認(rèn)顏色
is-password Boolean false 是否是密碼框
max-length Number 140 最大長(zhǎng)度(組件代碼使用的是駝峰式的命名和input組件中的maxlenth大小寫不同)
border-radius String 20rpx 整體組件的邊框圓角
value String - 組件輸入框默認(rèn)初始值
padding String 20rpx 中間文本內(nèi)邊距
check-info Object {msg: '請(qǐng)輸入6-12位字符',reg: '^.{6,12}$',required: true} 組件輸入框校驗(yàn)信息(只支持正則驗(yàn)證) 。msg:當(dāng)驗(yàn)證不通過(guò)時(shí)使用的文本,當(dāng)left-text有值時(shí),提示文本為:left-text+msg; reg:正則表達(dá)式 注意:正則表達(dá)式關(guān)鍵字\d \w等,請(qǐng)使用雙斜杠轉(zhuǎn)義,防止在傳值過(guò)程中被編譯;required:是否是必填參數(shù)。
<template>
<view class="content">
<view>點(diǎn)擊右側(cè)的對(duì)勾和錯(cuò)勾會(huì)有相關(guān)的驗(yàn)證信息</view>
<view class="test">
<view class="text">
1.普通使用(綁定默認(rèn)輸入值)
</view>
<view>
<org-input-text left-text="用戶姓名" :value="value" @input="value=$event"></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
2.普通使用(不顯示清除按鈕)
</view>
<view>
<org-input-text left-text="用戶姓名" :value="value" :show-clear="false"></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
3.普通使用(修改默認(rèn)占位信息)
</view>
<view>
<org-input-text left-text="用戶姓名" placeholder="修改后的占位信息" ></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
4.普通使用(使用密碼框,設(shè)置組件圓角)
</view>
<view>
<org-input-text left-text="密 碼" border-radius="80rpx" :is-password="true" placeholder="請(qǐng)輸入密碼" ></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
5.普通使用(設(shè)置左側(cè)文本背景顏色,設(shè)置清除按鈕顏色)
</view>
<view>
<org-input-text labe-bg="#ef00ef" btn-color="#ef00ef" left-text="密碼" :is-password="true" placeholder="請(qǐng)輸入密碼" ></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
6.高級(jí)使用(自定義左側(cè)文本為圖片) 需要使用uniIcons
</view>
<view>
<org-input-text left-text="姓名" :is-password="true" >
<!-- 使用插槽,自定義左側(cè)文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
</org-input-text>
</view>
</view>
<view class="test">
<view class="text">
7.高級(jí)使用(自定義左側(cè)文本為圖片,中間內(nèi)容任意格式) 需要使用uniIcons
</view>
<view>
<org-input-text left-text="姓名" :is-password="true" >
<!-- 使用插槽,自定義左側(cè)文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
<!-- 使用插槽,自定義中間顯示圖標(biāo) -->
<view slot="content" style="padding: 0rpx 10rpx 0rpx 20rpx;">
中間自定義信息
</view>
</org-input-text>
</view>
</view>
<view class="test">
<view class="text">
8.高級(jí)使用(自定義左側(cè)文本為圖片,中間內(nèi)容任意格式,右側(cè)插入內(nèi)容) 需要使用uniIcons
</view>
<view>
<org-input-text left-text="姓名" :is-password="true" >
<!-- 使用插槽,自定義左側(cè)文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
<!-- 使用插槽,自定義中間顯示圖標(biāo) -->
<view slot="content" style="padding: 0rpx 10rpx 0rpx 20rpx;">
中間自定義信息
</view>
<!-- 使用插槽,自定義中間顯示圖標(biāo) -->
<view slot="right" style="padding:20rpx 10rpx 0rpx 20rpx;">
右
</view>
</org-input-text>
</view>
</view>
<view class="test">
<view class="text">
9.高級(jí)使用(添加校驗(yàn)規(guī)則)
</view>
<view>
<org-input-text left-text="密碼" :is-password="true"
:check-info="checkInfo"
>
<!-- 使用插槽,自定義左側(cè)文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
</org-input-text>
</view>
</view>
</view>
</template>
您發(fā)布的評(píng)論即表示同意遵守以下條款:
一、不得利用本站危害國(guó)家安全、泄露國(guó)家秘密,不得侵犯國(guó)家、社會(huì)、集體和公民的合法權(quán)益;
二、不得發(fā)布國(guó)家法律、法規(guī)明令禁止的內(nèi)容;互相尊重,對(duì)自己在本站的言論和行為負(fù)責(zé);
三、本站對(duì)您所發(fā)布內(nèi)容擁有處置權(quán)。
 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)