facebook廣告推廣設定像素標準事件的值和幣種等說明
- 1760
- 2022/6/15 10:51:53
facebook標準版 網站動作 說明 標準事件程式碼 新增付款資料 在結帳過程中添加客戶付款信息。示例:用戶單擊存儲計費信息的按鈕。 fbq('track','AddPaymentInfo'); 加到購物車 將項目添加到購物車。示例:單擊網站上的“添加到閱讀全文

jquery實現下拉加載更多
- 1123
- 2022/6/8 10:39:37
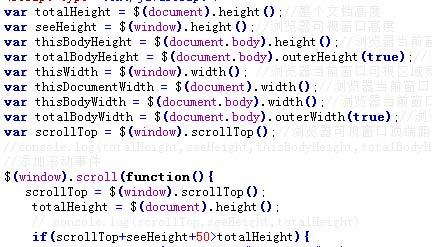
實現思路: 只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數據。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

uni-app按鈕button利用css偽類after去除灰色邊框
- 4410
- 2021/2/5 21:47:30
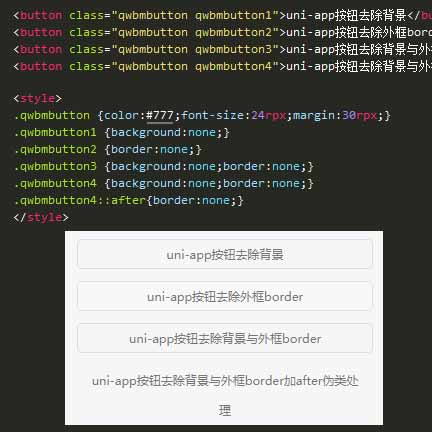
在用uni-app開發小程序時,當使用按鈕button時出現灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復制代碼測度閱讀全文
uni-app微信小程序獲得用戶頭像與名稱
- 3984
- 2020/12/18 14:13:25
如果只是調用顯示微信用戶頭像與用戶名稱,不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
uni-app 搜索、歷史記錄功能簡單實現
- 4525
- 2020/12/11 23:19:01
實現功能 1.點擊搜索,把搜索的值存入本地記錄,并展示 2.搜索相同的值,要刪除舊數據,把新數據放進數組首位 3.清空歷史記錄 <template> <view> <!--搜索框--> <viewclass="search"> 閱讀全文

利用css中的scale()實現放大縮小效果
- 15137
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據中心原點進行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文
uni-app自定義loading組件
- 5854
- 2020/10/26 13:46:09
這個是uni-app自定義loading的組件,以下是代碼 <template> <!--visible控制toast的顯隱,text為提示文本--> <viewclass="loading-toast"v-if="visible"> <閱讀全文
uni-app基礎知識事件綁定@click與@tap點擊事件區別
- 16908
- 2020/9/25 20:49:33
我最喜歡的操作是@tap="這個是自定義點擊事件"總覺得比@click好用。 tap和click的區別: 兩者都會在點擊時觸發,但是在web手機端,clikc會有200-300ms的延時,所以要用tap代替click作為點擊事件,singleTap和doubleTap分別作為單次點擊和雙擊,閱讀全文
uni-app實現上拉加載,下拉刷新(下拉帶動畫)
- 7914
- 2020/9/15 15:20:52
直接展示代碼,uni-app的上拉加載動畫 1.在pages.json添加允許下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用戶日志", "enablePullDownRe閱讀全文

利用background-color:#000000a8在背景顏色16進制代碼之后加字母加上數字讓背景色透明
- 5454
- 2020/7/20 11:23:03
效果展示: 在CSS中,當需要背景透明時,只要在這個16進制的6位數顏色代碼之后加上一個字母與數字,就可以讓當前這個層相應的純色有透明效果。 主要代碼:background-color:#000000a8; 以下是演示代碼 <divstyle="ba閱讀全文
httpd.ini中的RewriteRule、RewriteCond規則了解以有二級域名解析實例
- 34730
- 2015/10/16 19:52:57
研究了半天,網上個視頻教程也沒有看了半天,看懂一點RewriteRule規則,和大家分享一下經驗:.htaccess文件中url重定向部分的規則是如下這樣形式的:RewriteCond¥%……&*()RewriteRule*&……%……&*RewriteRule*&…閱讀全文
介紹JavaScript里比較和邏輯運算符
- 7019
- 2014/9/19 9:30:20
比較和邏輯運算符用于測試true或false。比較運算符比較運算符在邏輯語句中使用,以測定變量或值是否相等。給定x=5,下面的表格解釋了比較運算符:運算符描述例子==等于x==8為false===全等(值和類型)x===5為true;x==="5"為false!=不等于x!=8為true>大于閱讀全文
用javscript實現為表格的每一行自動加上序號
- 13329
- 2014/9/11 20:43:31
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
安卓ES文件瀏覽器訪問電腦上共享文件夾設置
- 34417
- 2013/10/31 15:05:49
設置方法如下: 一、首先要啟用你的電腦的網絡共享功能,設置方法如下: 1.開始-運行“services.msc”找到"server"服務,屬性啟動類型-"自動"-確定,然后在左邊點"啟動",確定. 2.打開閱讀全文
js兼容多個瀏覽器右下角漂浮廣告
- 7743
- 2013/12/31 19:47:11
js兼容多個瀏覽器右下角漂浮廣告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b閱讀全文
在未知圖片的寬度與高度時利用div+css將圖片居中
- 32544
- 2012/11/20 18:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
JS+CSS實現圖片放大預覽效果(購物時放在產品上面預覽圖片)
- 39671
- 2011/1/27 9:09:51
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
IE8 CSS HACK 兼容
- 39073
- 2010/8/16 16:18:26
IE8CSSHACK兼容集合"\9" 例:"margin:0pxauto\9;".這里的"\9"可以區別所有IE和FireFox."*" IE6、IE7可以識別.IE8、FireFox不能."_" IE6可以識別"_",IE7、IE8、FireFox不能. 以下為詳細代碼 <!DO閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號