
jquery實現下拉加載更多
- 1123
- 2022/6/8 10:39:37
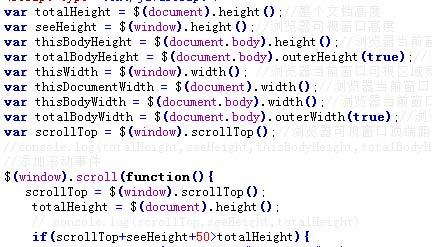
實現思路: 只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數據。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文
javascript 表單(文本框)觸發鼠標事件大全
- 58802
- 2011/3/3 11:17:57
一般事件事件瀏覽器支持描述標上顏色的是一些常用的 onClickHTML:2|3|3.2|4Browser:IE3|N2|O3鼠標點擊事件,多用在某個對象控制的范圍內的鼠標點擊 onDblClickHTML:2|3|3.2|4Browser:IE4|N4|O鼠標雙擊事件 onMouseDown閱讀全文
超級實用且不花哨的js代碼大全( 6 )
- 6738
- 2009/9/4 8:30:26
SCRIPT標記 用于包含javascript代碼. 語法 屬性 LANGUAGE定義腳本語言 SRC定義一個URL用以指定以.JS結尾的文件 windows對象 每個HTML文檔的頂層對象. 屬性 frames[]子楨數組.每個子楨數組按源文檔中定義的順序存放. feames.閱讀全文
超級實用且不花哨的js代碼大全( 3 )
- 8970
- 2009/9/4 8:25:26
//無模式的提示框functionmodelessAlert(Msg){window.showModelessDialog("javascript:alert(\""+escape(Msg)+"\");window.close();","","status:no;resizable:no;help:閱讀全文
超級實用且不花哨的js代碼大全( 1 )
- 7913
- 2009/9/4 8:22:09
事件源對象event.srcElement.tagNameevent.srcElement.type捕獲釋放event.srcElement.setCapture();event.srcElement.releaseCapture();事件按鍵event.keyCodeevent.shiftKeye閱讀全文
javascript根據內容轉換為拼音
- 18815
- 2009/8/28 8:36:53
以下為詳細代碼 <scripttype="text/javascript"> //作者:mfkiqpl //首發:http://www.im286.com varpinyin={ mfkdb:[ ['A','阿吖嗄腌錒'], ['Ai','埃挨哎唉哀皚癌藹矮艾礙愛隘閱讀全文
asp簡繁體轉換函數(含3500漢字對照表)
- 17635
- 2009/5/5 22:22:05
<%'===================================================================='bysurnfu2005.04.27(stanley修改)'間繁轉換函數'調用response.writesurnfujtof("我",1)1簡到繁2閱讀全文
利用javascript仿的漂亮的flash效果的菜單
- 9340
- 2009/4/16 20:51:26
以下為詳細代碼 利用javascript仿的漂亮的flash效果的菜單<style> /*先把這個xmenu的樣式放到css里*/ .xmenutd{font-size:12px;font-family:verdana,arial;font-weight:bolder;colo閱讀全文
一些常見的網頁設計小技巧
- 9811
- 2009/3/24 21:22:58
一些常見的網頁設計小技巧 1.oncontextmenu="window.event.returnvalue=false"將徹底屏蔽鼠標右鍵<tableborderoncontextmenu=return(false)><td>no</table>可用于tabl閱讀全文
CSS中的行為——expression的研究
- 6163
- 2008/5/23 20:56:09
IE5及其以后版本支持在CSS中使用expression,用來把CSS屬性和Javascript表達式關聯起來,這里的CSS屬性可以是元素固有的屬性,也可以是自定義屬性。就是說CSS屬性后面可以是一段Javascript表達式,CSS屬性的值等于Javascript表達式計算的結果。在表達式中可以直閱讀全文
AJAX彈出提示信息效果與lightbox效果一樣
- 10198
- 2008/4/25 22:56:24
<html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title>提示信息框</title> <styletype=閱讀全文
dreawmeaver中鮮為人知的小秘訣,讓你制作網頁更加隨心所欲.
- 11004
- 2008/4/22 22:59:51
對想要在視覺化環境下制作復雜網頁的專業網頁制作者來說,Dreamweaver已經漸漸在網頁編輯工具中展露頭角,成為專業人士編寫網頁的最佳選擇。根據Macromedia公司的調查,Dreamweaver目前已累積有超過七十萬名的使用者,占有率在網頁編輯工具中居冠,像“AdobeGoLive”和“Net閱讀全文
table表格詳解,了解表格不為人知的屬性,標準化你的表格
- 10515
- 2008/4/22 22:53:03
對于那些剛接觸CSS布局的人來說,常對如何使用表格(table)感到迷惑。我在很多地方看到人們把“避免用表格來布局”理解成“完全不使用table標簽”。值得注意的是,表格是可以用的而且非常好用——只要用的正確。 是的,你得盡量的去避免用表格來布局。但是對于表格型數據,你就應該使用table。我想談閱讀全文
Photoshop中精典實用技巧
- 8967
- 2008/4/16 20:28:28
Adobe公司的產品PhotoShop從第一版到如今的cs版本,功能之強大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標一個個點擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標,唰一聲就完成了一個作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
從數據庫管理下手提升網站安全
- 6671
- 2008/4/2 23:13:37
數據庫,網站運營的基礎,網站生存的要素,不管是個人用戶還是企業用戶都非常依賴網站數據庫的支持,然而很多別有用心的攻擊者也同樣非常“看重”網站數據庫。 對于個人網站來說,受到建站條件的制約,Access數據庫成了廣大個人網站站長的首選。然而,Access數據庫本身存在很多安全隱患,攻擊者一旦找到數據閱讀全文
CSS設計符合Web標準的網頁表單的幾個技巧
- 7707
- 2008/3/19 19:58:10
本文總結了用divcss進行網頁表單布局的五個小技巧可以幫助你更靈活的控制表單,使頁面更加滿意。 1、表單文本輸入的移動選擇: 在文本輸入欄中,如果加入了提示,來訪者往往要用鼠標選取后刪除,再輸入有用的信息。其實只要加入onMouseOver="this.focus()"onFocus="thi閱讀全文
談IE與Firefox的CSS兼容大全
- 7181
- 2008/3/16 21:59:35
CSS對瀏覽器器的兼容性具有很高的價值,通常情況下IE和Firefox存在很大的解析差異,這里介紹一下兼容要點。 常見兼容問題: 1.DOCTYPE影響CSS處理 2.FF:div設置margin-left,margin-right為auto時已經居中,IE不行 3.FF:body設置tex閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號