

uni.setNavigationBarTitle({ title:res.data.title }) res.data.title動態變量 或者 uni.setNavigationBarTitle({ title:'這個是頁面標題' }) 閱讀全文

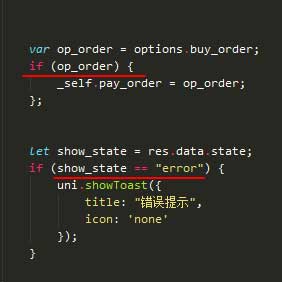
如果你想判斷是否為「有效值」 你可以用 if(value){ //寫上你要操作的行為 } 這樣將會過濾掉: -null -undefined -NaN -empty(string)'' -0 -false 然后你可以用來判斷空字符串/null/閱讀全文
關于rich-text組件動態注入的HTML代碼中包含a標簽不能點擊跳轉 以下是有問題的部分 nodes:[{ name:'div', attrs:{ class:'div-class', style:'line-height:60px;color:red;text-align:ce閱讀全文
uni-app自定義組件 步驟1.在項目中新建一個component文件夾,用來存放公用組件 在新建組件中需要在template中為組件綁定名稱,如itemMoive <templatename="itemMoive"> <viewclass="item"> 閱讀全文
組件/標簽的變化 以前是html標簽,現在是小程序標簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
直接展示代碼,uni-app的上拉加載動畫 1.在pages.json添加允許下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用戶日志", "enablePullDownRe閱讀全文
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號